Want to learn more about tech stacks?
“Tech stack” is one of those phrases that gets thrown around a lot, but like most technical buzzwords, it’s not always clear what it means. If you ask someone about their stack, they might tell you what coding languages they use or what platforms they build in.
So, what does it really mean?
Read our guide to learn what a tech stack is and how to choose one for your next project.
Boost your team’s efficiency with Hubstaff's productivity tools
Try it free for 14 daysWhat is a tech stack?
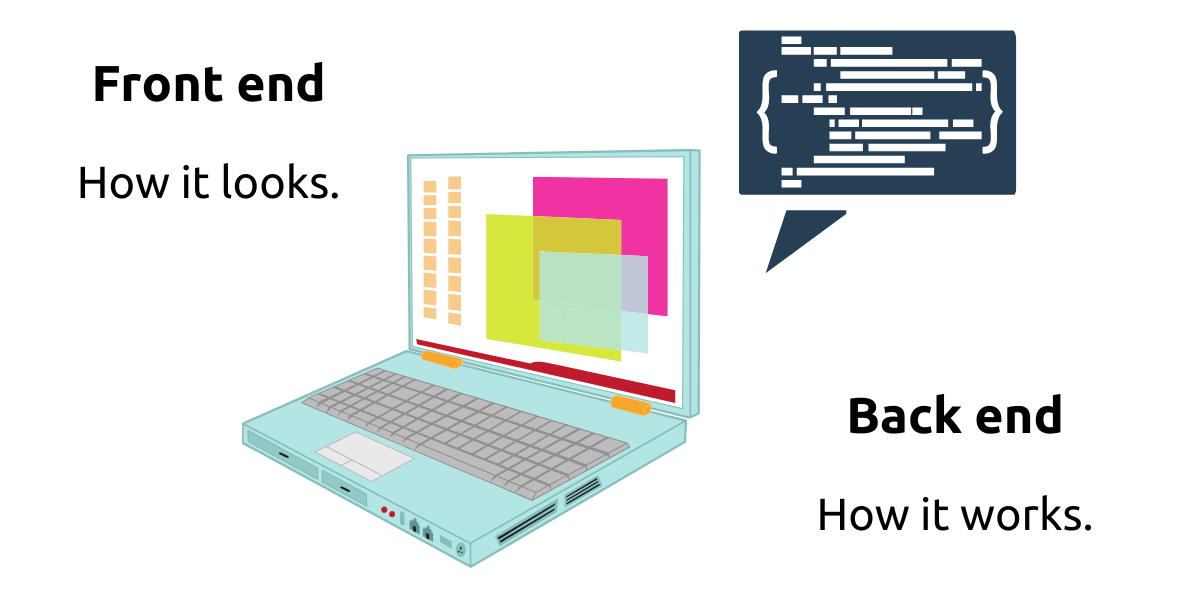
A tech stack is a set of technologies used to build a website, a web app, or a mobile app. It consists of two elements: the front end and the back end.
The front end is the client-side technology. It’s what users see when they interact with a website. Front-end development focuses on graphics, buttons, and how things behave when someone interacts with them.

If you think of development in more human terms, the front end is like your face and your sense of style. It’s what people see when they look at you, but there’s a lot more to you than what people see.
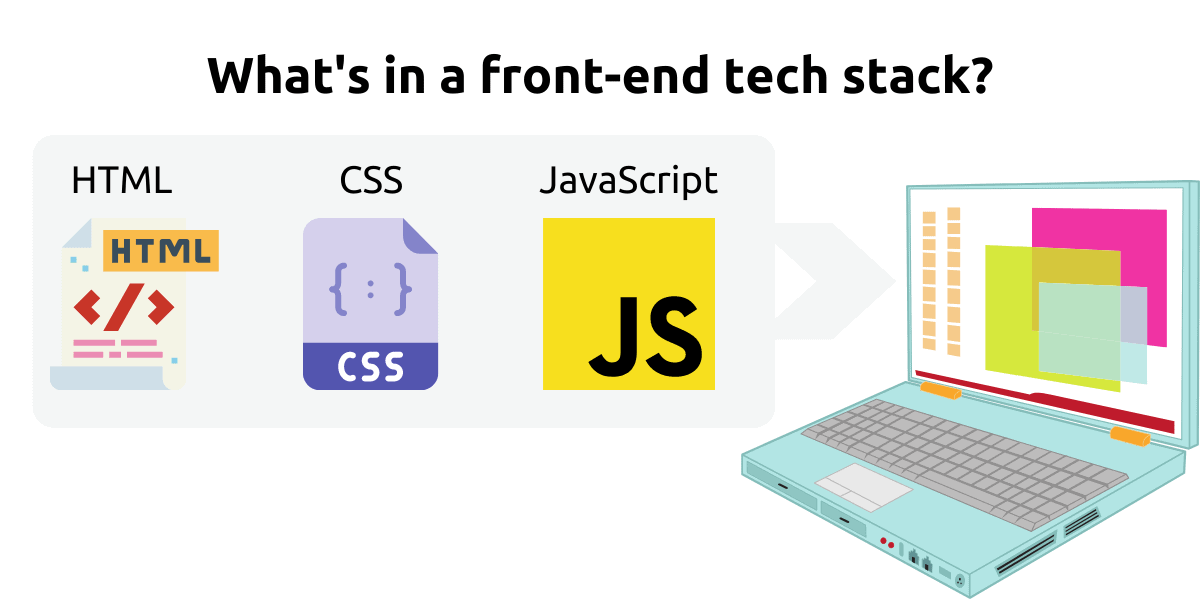
Front-end tech stacks usually consist of three elements:
- HTML – Hypertext Markup Language (HTML) is used for structuring and placing content. Think of this as the framework that tells everything where to go.
- CSS – Cascading Style Sheets (CSS) determines how the content displays. It controls colors, fonts, layout, etc. Think of this as the paintbrush that tells everything how to look.
- JavaScript – Enables interactivity and enhances the functionality of a website or app. This is the part that tells everything what to do.

The back end is the server-side technology. It supports the inner workings of a website or app.
If the front end is your face and clothes, the back end is your skeleton, muscles, and organs. These are the behind-the-scenes pieces that make the visible portions look and act the way they do.
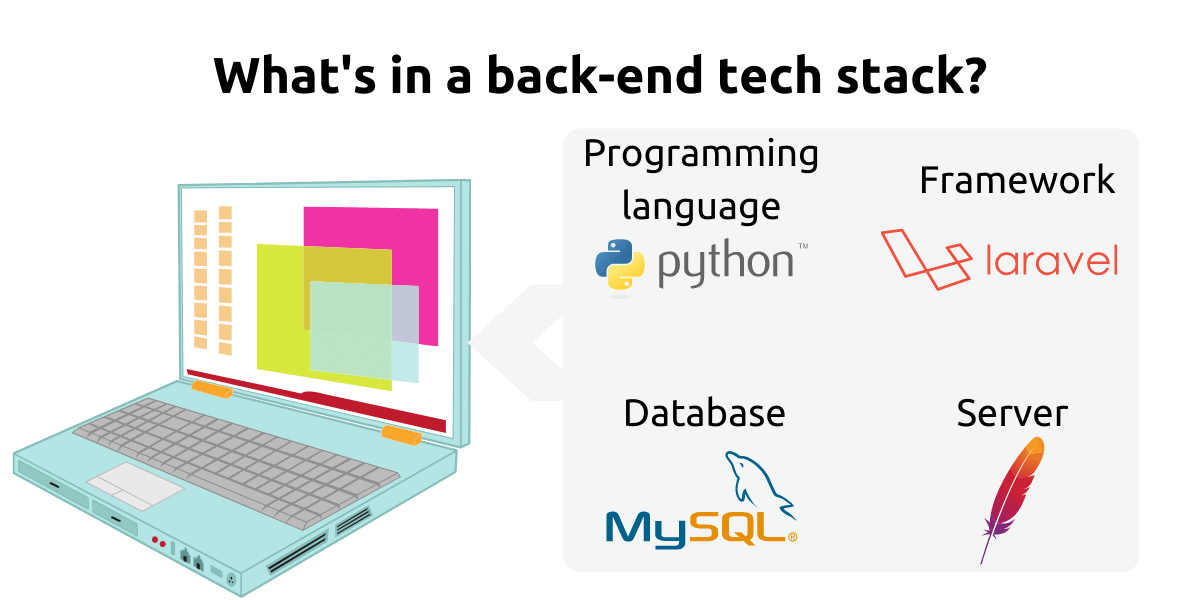
The back end consists of a:
- Programming languages like JavaScript, PHP, or Python. A programming language is the type of code a developer will use to create your application.
- A framework like Ruby on Rails, Django, or Laravel. The framework is a set of components whose purpose is to simplify the development process.
- Database like MySQL, PostgreSQL, or MongoDB. This is where your code lives.
- A server like Apache, Nginx, or IIS. Your server is a computer program or a physical machine that stores, processes, and delivers (or serves) your coded content to users as a website or application.

The difference between web and mobile app tech stacks
To use a mobile app, a user needs to download it to their device. Therefore, companies must develop mobile apps for specific mobile platforms (e.g., Android or iOS).
Mobile app tech stacks use platform-oriented technologies like Kotlin for Android or Swift for iOS.
These technologies run mobile applications on specific platforms. If you want to create an application that works on all devices, you will need to create two versions to work on both Apple and Android.

Desktop works differently. Unlike with mobile apps, you don’t need to download a web app to your device to use it.
Web app tech stacks use resources that are available in an internet browser. There are many internet browsers, and your tech stack should work with all of them. However, it’s wise to test your websites and online applications on all the most popular browsers to make sure it works the way you expect.
More power. Fewer tools. No headaches.
Hubstaff and Hubstaff Tasks do more together. Simplify your toolkit. See what Hubstaff can do for free.

Why is your tech stack important?
Your tech stack determines what kind of app you’ll be able to build. It also has an impact on what kind of engineers you hire. Developers specialize in specific technologies because there are too many for a single person to learn.
Each tech stack has strengths and weaknesses. For example, some allow for advanced customization. Others are more scalable. Some are better for projects that need a lot of room to grow.
Make sure you talk to your lead engineer about your requirements before picking the technologies you’ll use.
While it’s not impossible to change your stack mid-project, it’s a huge undertaking. That’s why it’s crucial to decide on a tech stack before you start any major work on your app.
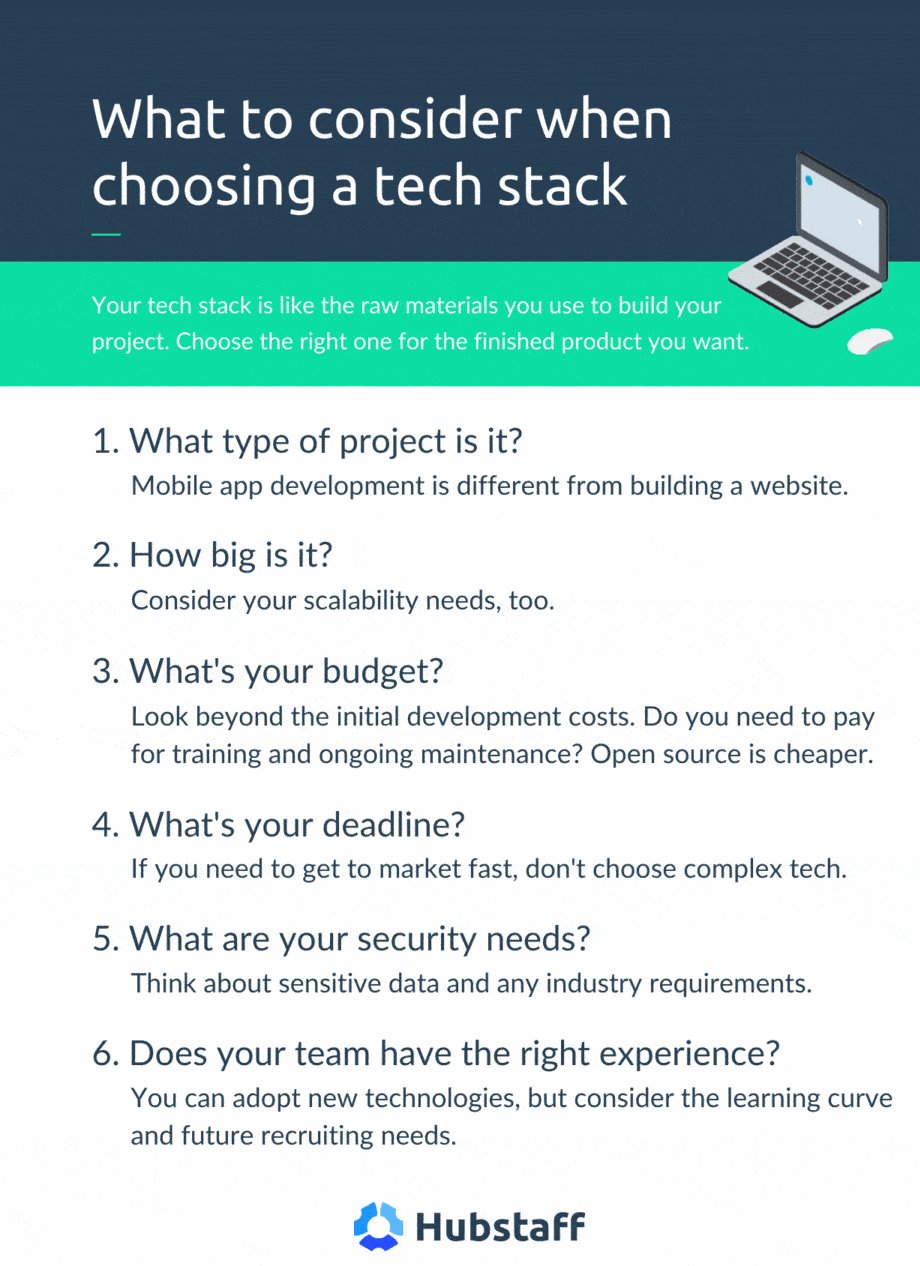
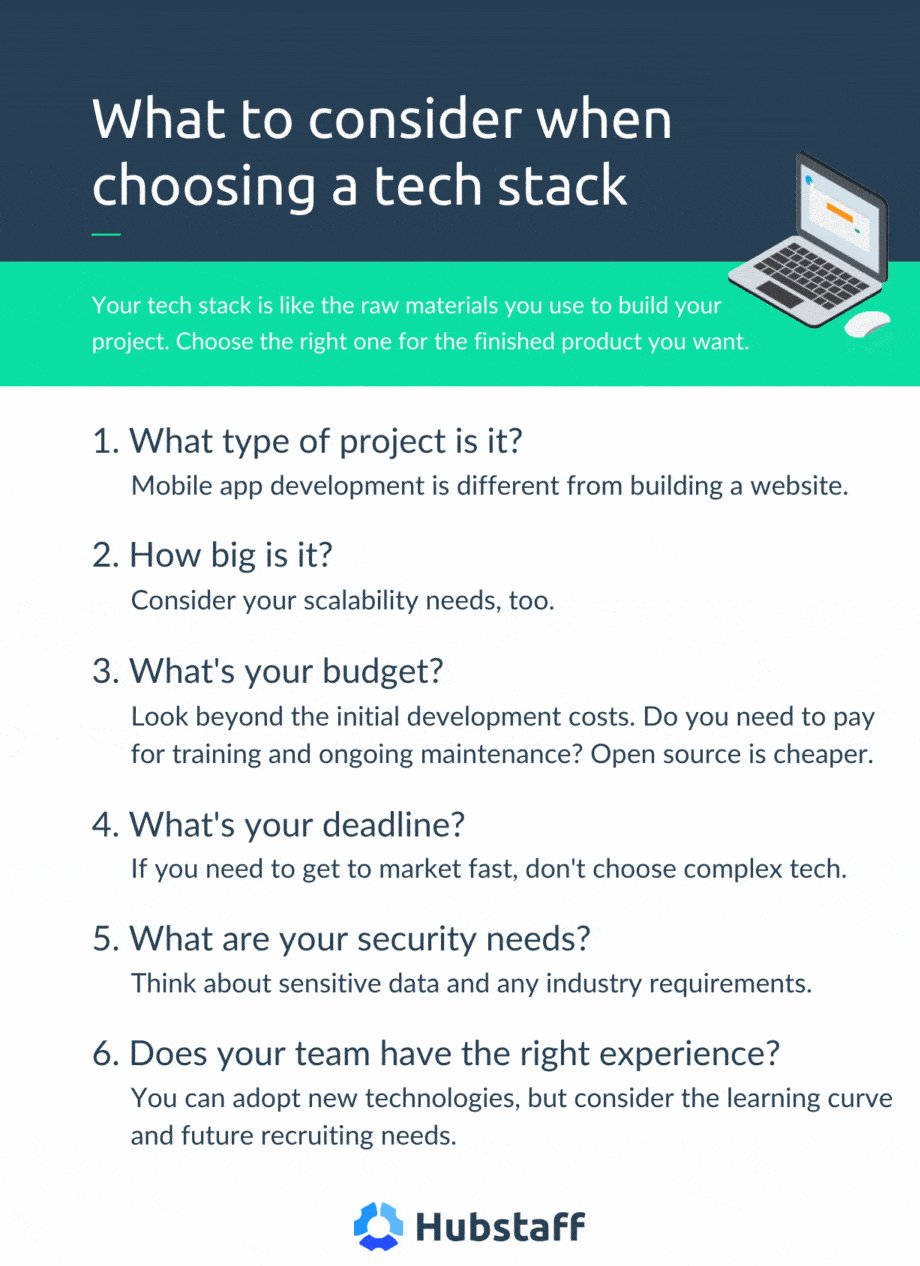
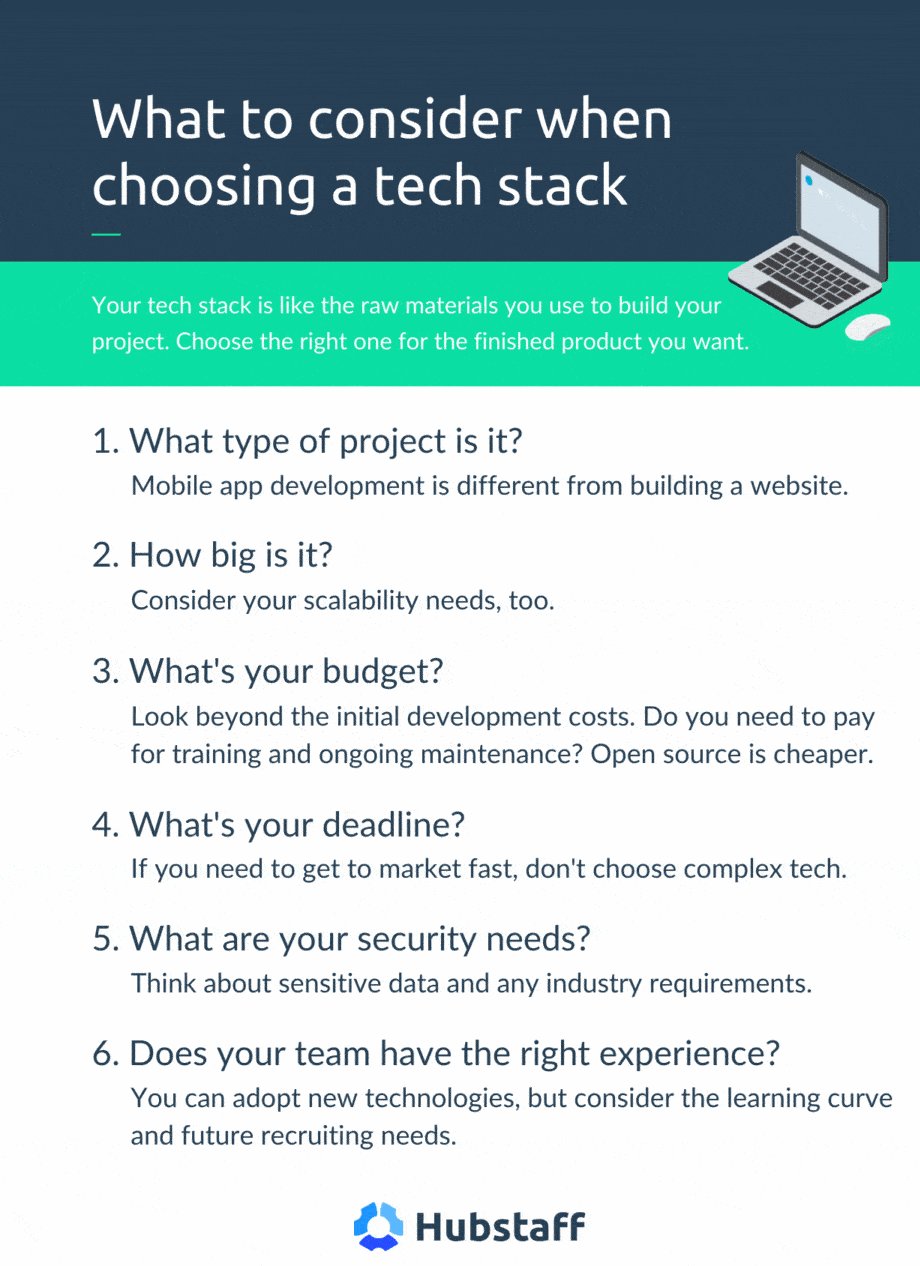
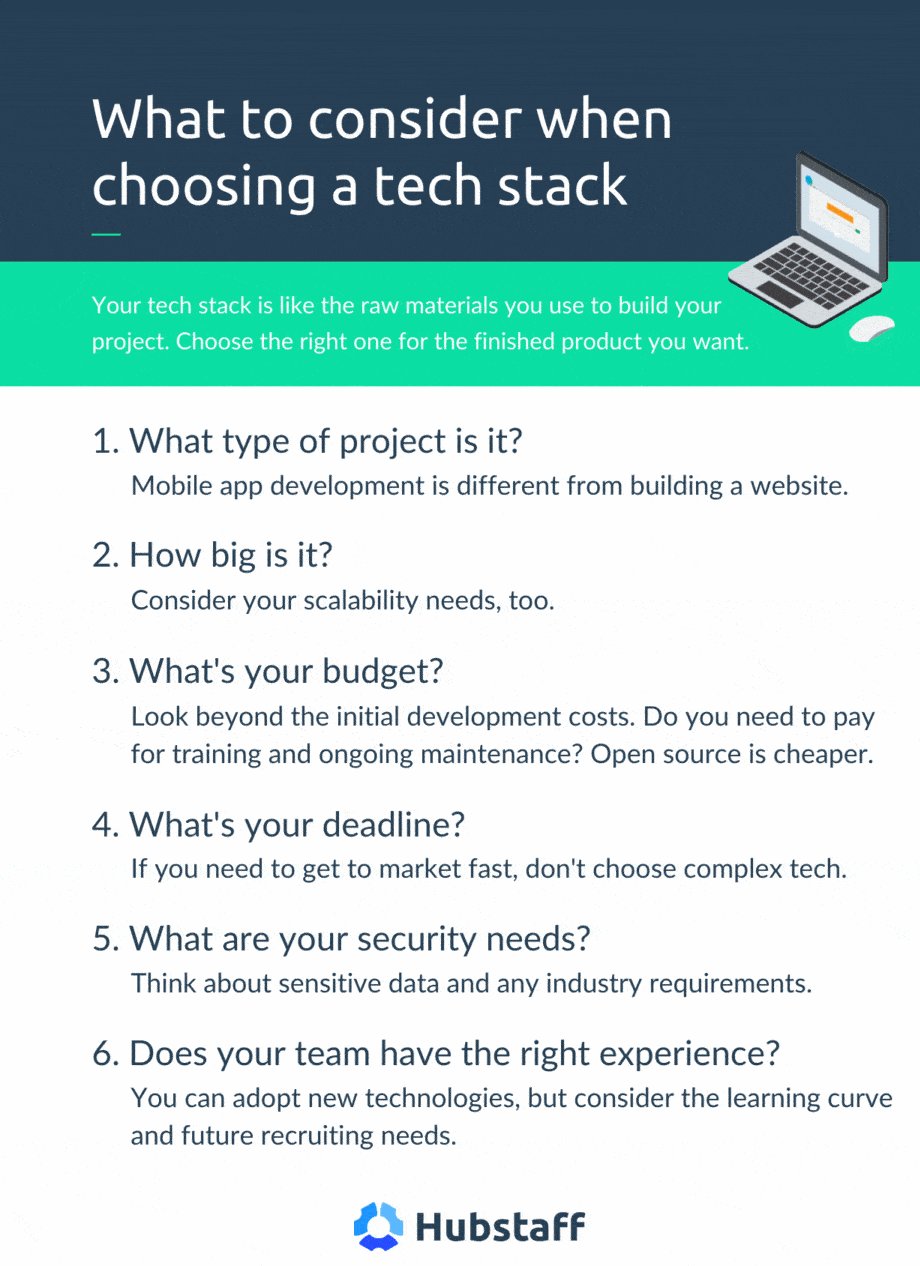
What to consider when choosing a tech stack?

Type of project
The type of project you’re working on will often dictate the technologies you need to use.
If you need to build an MVP quickly, for example, you might opt for Ruby or Node.JS. Both of these aid in rapid development.
Project size
The size of your project has a significant impact on which tech stack you should choose.
You can develop most small projects with a simple tech stack.
However, large projects often require complex stacks and more specialized technologies. You may need multiple technologies for different pieces, and your core framework should be able to handle a heavy load.
Cost
Tech stacks have varying costs. Your expenses vary depending on:
- Hosting costs
- Developer salaries
- Technology licensing fees
- Maintenance costs
Your budget will often dictate which tech stack you’re able to use.
As a general rule, more advanced and sophisticated tech comes at a higher cost. It also costs more to maintain since you need someone on your staff with specialized expertise.
Companies looking to minimize costs usually opt for open-source technologies.
Time to market
How quickly you plan to launch will also impact your choice of tech stack.
Some tech stacks work on reusable code snippets, which helps reduce development time. Opt for one of these if you’re looking to get an app developed quickly.
MEAN is an excellent example of such a tech stack.
Scalability
When talking about tech stacks, we recognize two types of scalability:
- Vertical scalability – How easy it is to add new features to an app using a particular tech stack.
- Horizontal scalability – How scalable a tech stack is in terms of accommodating user growth.
Both of these types of scalability are equally important. Any tech stack you choose should satisfy both your vertical and horizontal scalability needs.
Maintenance
Your work isn’t done after you release your app. Ongoing maintenance is an important part of any software project.
Your tech stack will dictate how difficult or costly it’s going to be to perform app maintenance.
In general, apps are easier to maintain when built on tech stacks that allow you to reuse code and scale efficiently.
Security
Some apps require a higher level of security. If you’re building a program that deals with private financial information or medical history, for example, security is more important than something like a simple mobile game.
In some cases, you may need to meet licensing or regulatory requirements.
If security is a priority for your project, opt for using more secure technologies such as Ruby on Rails.
Team expertise
Don’t forget to take into account your team’s expertise when choosing a tech stack.
Your developers need to be skilled at using all the layers of your stack to complete a project. Adopting new technologies is fine, but take into account the learning curve. Is it practical for your developers to learn on the job? Can you afford to have a team with no experts in your tech stack?
As your team grows, your tech stack determines who you should hire. Since more complex tech stacks require more experience and skills, you may have a harder time finding developers.
Manage your growing team with less effort
Get a personal walkthrough from our sales team and ask questions specific to your business.

Popular tech stacks
You don’t have to build from nothing. These popular tech stacks are excellent starting points.
LAMP
LAMP is one of the most popular tech stacks. It’s short for Linux, Apache, MySQL, PHP.
Each of LAMP’s layers is open source and free to use.
It’s simple to modify this tech stack to fit your needs. For example, you could use Windows instead of Linux or Python instead of PHP.
MEAN
MEAN is short for MongoDB, Express.js, Angular.js, and NodeJS.
It’s a popular tech stack for teams looking to build an app quickly.
MEAN is an end-to-end JavaScript stack. Because it’s end-to-end, that means you can use a single programming language throughout the entire stack.
In other words, you’re able to reuse code freely across your entire app.
All of MEAN’s layers are entirely free and open-source.
MERN
MERN is a variant of MEAN that uses React instead of Angular.js.
The integration of React gives this tech stack a powerful code library. It also allows for full-stack development.
MEAN is a popular choice for building single-page apps with interactive user interfaces.
Examples of tech stacks
According to StackShare, these are the tech stacks Pinterest, Uber, and Airbnb use.

- Python
- Nginx
- React
- MySQL
- Redis
- Django
- Hadoop
- Qubole

Uber
- jQuery
- Python
- Node.js
- Nginx
- React
- Java
- MySQL
- Redis
- Kafka
- Go
- Swift
- Objective-C
- Backbone.js

Airbnb
- JavaScript
- Nginx
- React
- Java
- MySQL
- Redis
- Rails
Where to go from here
Your tech stack is a big decision. Talk to your lead engineer or work with a freelance developer to get into the details and make the right choice for your project.
To prepare for that conversation, here’s what you should do next:
- Write down your project specifications. Describe what you want to accomplish with as much detail as possible. If you can, try mapping a walkthrough of the user’s experience. Include a list of platforms where you want the finished project to be available. Decide what needs to be done right away and what parts can be saved for future phases, if any.
- Determine your budget. Figure out how much you can spend now, what you can budget for future phases of development, and what you can set aside for ongoing maintenance. If you need to hit specific revenue goals to continue future phases of development, be clear about that.
- Decide who’s building this project. Are you handling everything in-house, or is this something you’ll outsource? Are you willing to hire specialists so that someone on your team can own this project?
If you can’t answer these questions yet, you might not be ready to decide on a tech stack. Take a step back and figure out more of the details for your project.
When you’re ready to start your build, these resources can help:
How to Write a Job Posting to Attract the Best Developers
Expert Advice to Help You Manage Your Software Team
The Ultimate Guide to Fantastic Team Communication
For more tips and advice to help you grow and manage your team, subscribe to the Hubstaff Blog.
Subscribe to the Hubstaff blog
Get free expert advice and tools to help your business grow.
This article was originally published in March 2019. It was updated in May 2021.
Most popular
How to Calculate a Raise: Practical Guide for Employers
By 2030, the US alone will lose $430 billion annually due to low talent retention — and a lot of this turnover stems from low pa...
How to Survive and Thrive in an 80-Hour Work Week
It’s hard to believe that only a century ago, the 80-hour work week was the norm in the United States. Then, in 1926, the Ford M...
Mastering Workforce Scheduling: Techniques and Tools for Success
Imagine a workday where scheduling your workforce effectively ensures that every shift is perfectly aligned with your business nee...
Top Time Trackers for Virtual Assistants: Enhance Efficiency and Accountability
Virtual assistants (VAs) have a lot of responsibilities — and so do the people who hire them. With so much to keep track of, a t...